Eikos Partners
An HTML Email Development
Introduction
Eikos Partners is a financial tech consultancy that helps buy-side and sell-side institutions to solve complex technology and operational challenges.
role
Designer & Developer
team structure
1 designer/developer
2 stakeholders
activities
Graphic Design
Brand Design
Brand Strategy
HTML Email Development
Goals & Requirements
business goal
Eikos Partners wants to showcase their JavaScript toolkit release and popular blog articles to existing and potential clients. In the spirit of the holidays, they want to send a custom email with a festive theme.
business requirements
- Design a custom theme that portrays Eikos Partners brand
- Build an inclusive, holiday-themed responsive design for email
- Include content with CTA actions that links to website
- Theme must render well in Outlook email clients 2003 and 2013
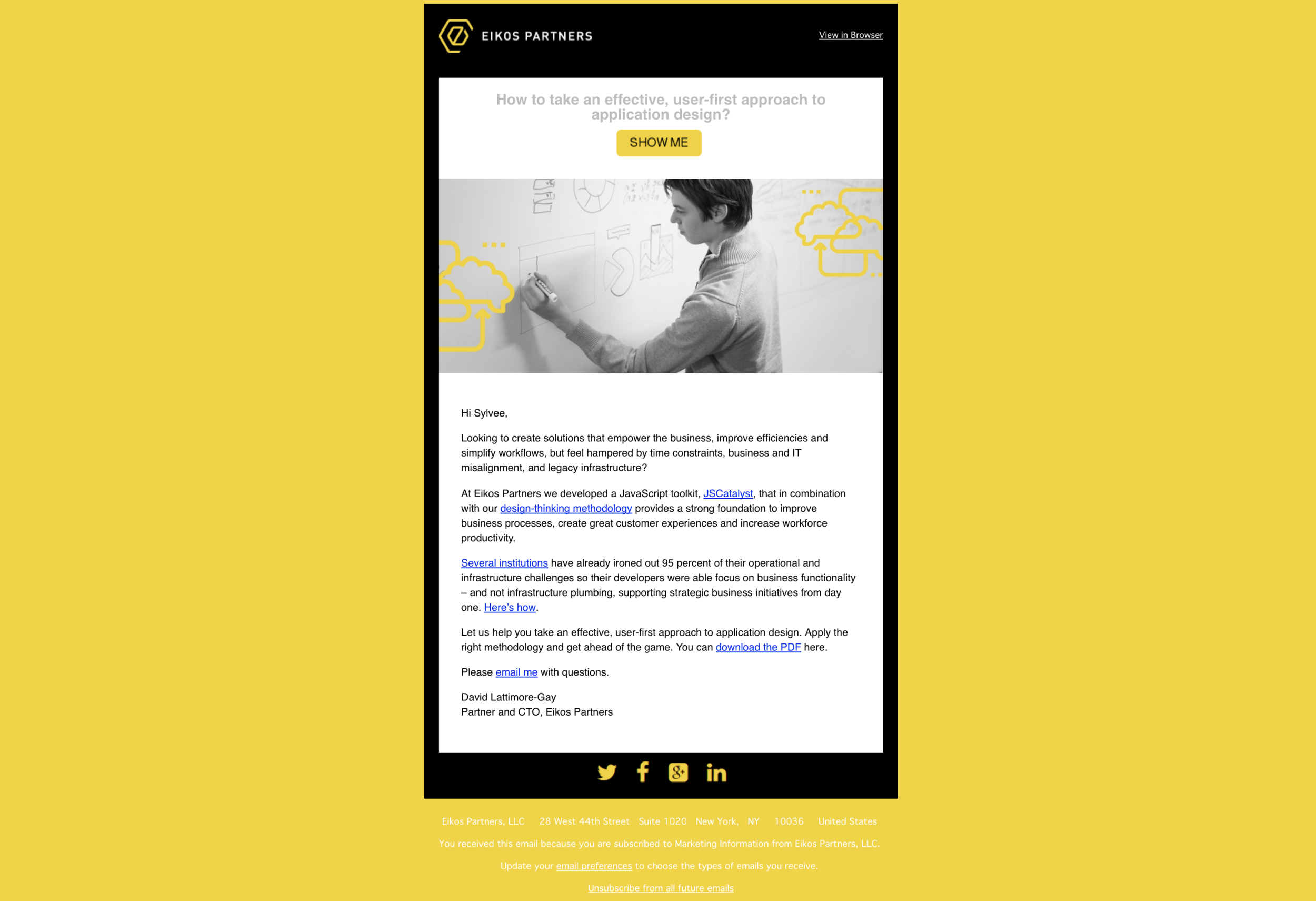
Current Email Template
The current email template is standard for all emails. The template portrays Eikos Partners brand (ie. black background, grey text, and yellow accents), and is optimized for all devices such as phones, tablets, and desktops. The email design, mentioned by the partners, is "not good" and they wanted "a more modern look".
Initial Conversations
starting point
The design direction always starts with a good conversation with the partners. I initiated the conversation by email, but later talked off-line about inclusive design and its impact on users.
Design Iterations
After the conversation, I went ahead and worked out different layouts for the custom email. The constraints I used in the designs were:
- Brand colors (ie. black, grey, and yellow)
- Flat design to match current design trends
- 1-column body to accommodate Outlook
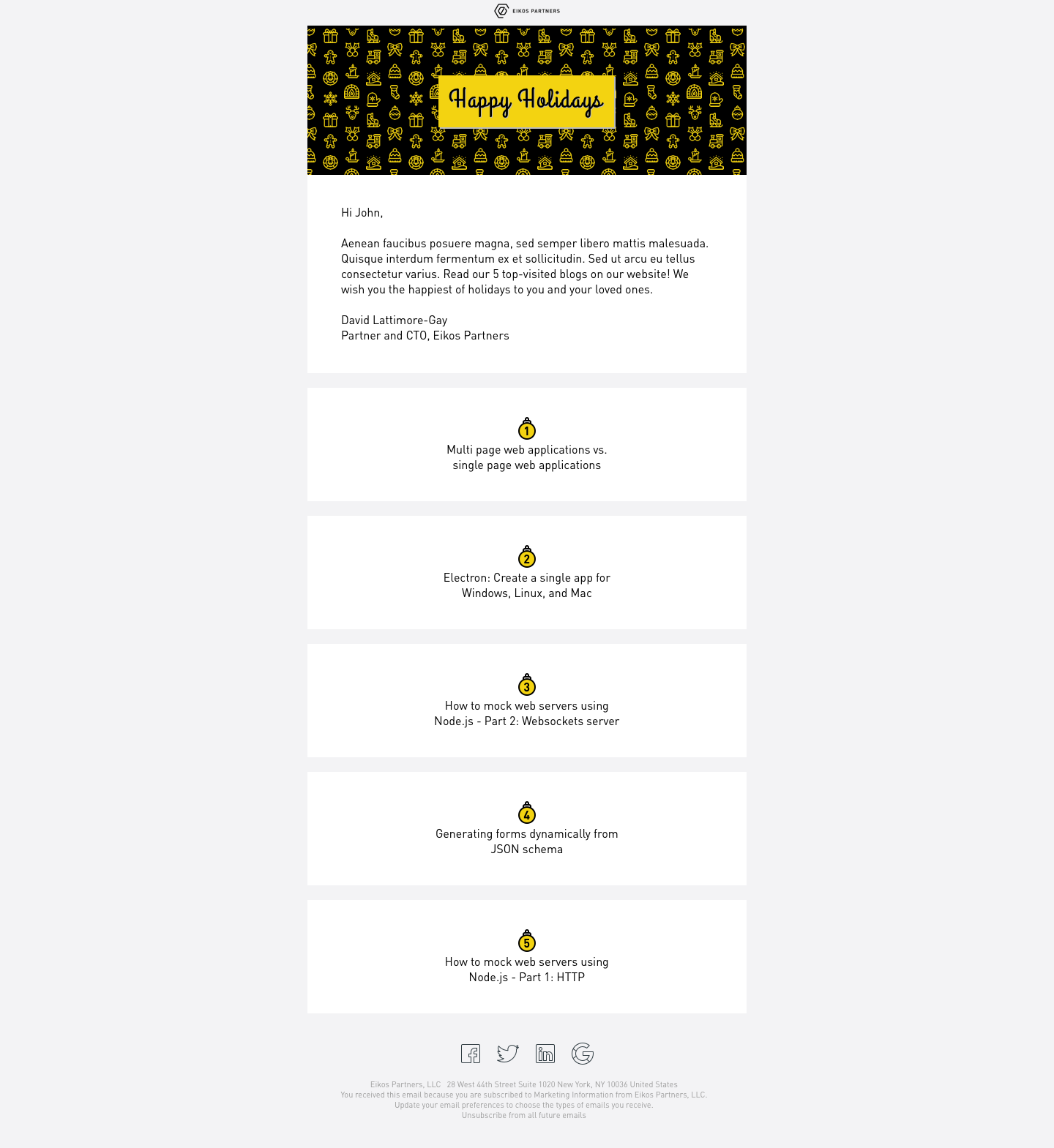
first iteration
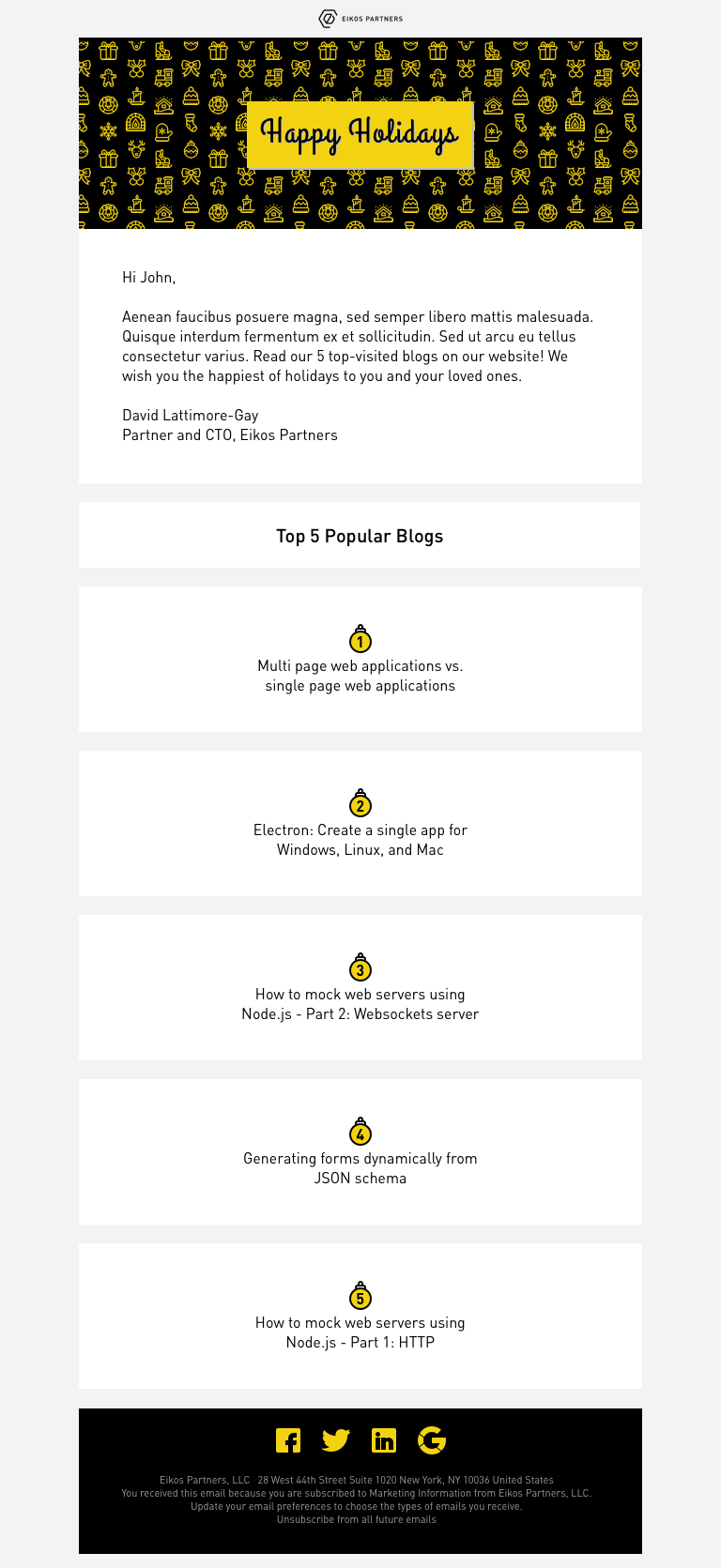
second iteration
Final Designs
Assets
Styleguide
Icons
Fonts
Banners
HTML Implementation
planning out
I printed out the design on paper, and marked areas to create the HTML structure. This was helpful to organize my thoughts before diving right into coding. This activity, as a result, shortened the time to build out the structure.
implementation
With the structure out of the way, I took my time with the styling. Email clients strip away any styling, and replaces it with their own. But inline styling takes precedence, so I applied CSS in the HTML file.
Email Testing
Conclusion
final thoughts
The design and implementation took about a week, and I learned a lot about inclusive design and HTML email development. This project validated my thoughts on the value of inclusive design - exclusion happens when designers use their own biases to solve problems. Thus, recognizing those exclusions is critical, so they could be used as opportunities to create inclusive designs.
Another big takeaway from this project was building custom HTML emails. Formatting emails nicely on email clients can be tricky, especially for Outlook 2003 and 2013. Outlook 2003 uses IE6 to preprocess HTML and CSS. Outlook 2013 and later uses Microsoft Word. It's peculiar, I know. Gmail has the most aggressive preprocessor, but has been more accommodating to inline styles than other email clients. I plan to write a medium blog about this to collect my thoughts, so stay tuned for that!
resources
These are the following resources that I used to help me build HTML templates:
- Litmus' Understanding Rendering Differences
- Campaign Monitor's The Really Good Guide to Email Design (+ Bonus Checklist)
- Campaign Monitor's The Ultimate Guide to CSS
- Envatotuts+'s Creating a Future-Proof Responsive Email Without Media Queries